Мой сайт загружается молниеносно на моем домашнем компьютере, но это, вероятно, потому, что у меня есть Verizon FIOS с интернет-планом 100/100. Даже если я попытаюсь использовать свой мобильный телефон, сайт все равно будет загружаться исключительно быстро, потому что у меня от 4 до 5 тактов со скоростью 4G LTE.
К сожалению, когда я проверяю время загрузки своего сайта в Google Analytics, загрузка страницы занимает не 1 или 2 секунды, а значительно более высокие значения, например 5, 7 или 10 секунд! Очевидно, что очень немногие люди просматривают мой сайт по сверхскоростному широкополосному соединению.
Поскольку у меня не было четкого представления о фактическом времени загрузки моего сайта, я хотел смоделировать медленное соединение на моем компьютере, чтобы увидеть, какие компоненты загружаются чаще всего. Если вы посмотрите онлайн, вы найдете множество сайтов, предлагающих прокси и другие необычные средства отладки, некоторые из которых требуют оплаты.
Тем не менее, есть решение этой проблемы, которое совершенно бесплатно и гораздо проще в использовании. Если на вашем компьютере уже установлен Google Chrome, у вас уже есть все необходимое для имитации медленного сетевого подключения.
В этой статье я собираюсь показать вам, как использовать Chrome для регулирования вашего сетевого подключения с любой скоростью, которую вы пожелаете.
Имитация медленного соединения с использованием Chrome
Идите вперед и установите Chrome, если он еще не установлен в вашей системе. Как только вы это сделаете, откройте новую вкладку и затем нажмите CTRL + SHIFT + I, чтобы открыть окно инструментов разработчика, или щелкните значок гамбургера, затем Дополнительные инструменты и затем Инструменты разработчика .

Это откроет окно инструментов разработчика, которое, вероятно, будет закреплено в правой части экрана. Я предпочитаю, чтобы он был закреплен внизу экрана, так как вы можете видеть больше данных. Для этого нажмите на три вертикальные точки, а затем нажмите на среднюю позицию дока.

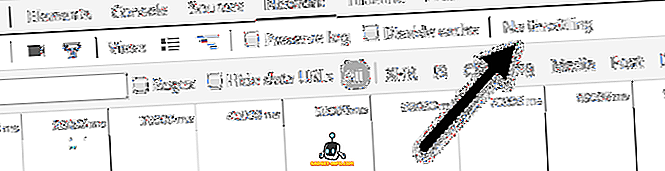
Теперь перейдите на вкладку Сеть . Справа вы должны увидеть ярлык под названием No Throttling .

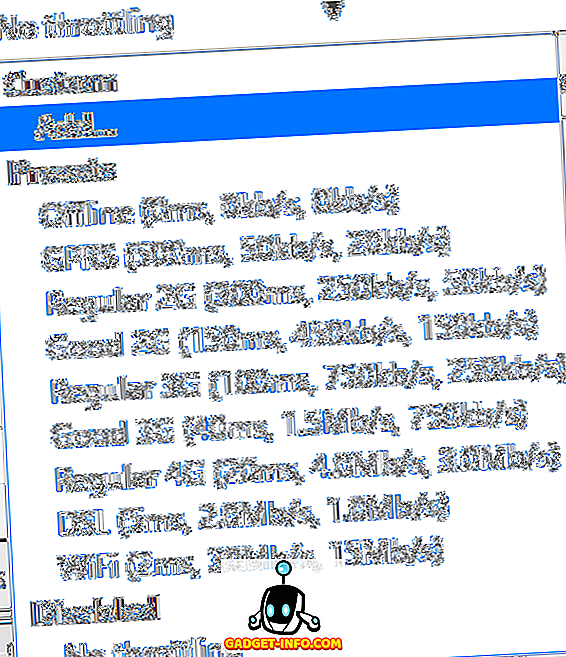
Если вы нажмете на это, вы получите выпадающий список предварительно настроенных скоростей, которые вы можете использовать для имитации медленного соединения.

Доступны варианты от Offline до WiFi, а номера отображаются как Latency, Download, Upload . Самым медленным является GPRS, за которым следуют Regular 2G, затем Good 2G, затем Regular 3G, Good 3G, Regular 4G, DSL и затем WiFi. Выберите один из вариантов, а затем перезагрузите страницу, на которой вы находитесь, или введите другой URL-адрес в адресной строке. Просто убедитесь, что вы находитесь на той же вкладке, где отображаются инструменты разработчика. Регулирование работает только для той вкладки, для которой он включен.
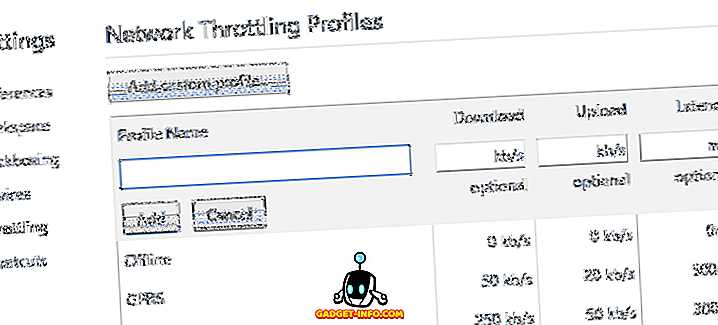
Если вы хотите использовать свои собственные конкретные значения, вы можете нажать кнопку Добавить в разделе Пользовательский . Нажмите на кнопку Добавить пользовательский профиль, чтобы добавить новый профиль.

При использовании GPRS www.google.com потребовалось колоссальные 16 секунд для загрузки! В целом, это отличный инструмент, встроенный прямо в Chrome, который вы можете использовать для тестирования времени загрузки вашего сайта при медленных соединениях. Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Наслаждайтесь!