Ширина этих атрибутов может быть измерена с использованием пикселей или процентов. Для настройки пространства между текстом и окруженной стенкой ячейки, ячейками и ячейками внутри тега таблицы используются такие атрибуты, как cellpadding и cellspacing.
Сравнительная таблица
| Основа для сравнения | CELLPADDING | CELLSPACING |
|---|---|---|
| основной | Управляет пустым пространством между границей ячейки и ее содержимым. | Устанавливает пространство между одиночными ячейками. |
| Предназначены для | Одиночная ячейка | Больше чем одна клетка |
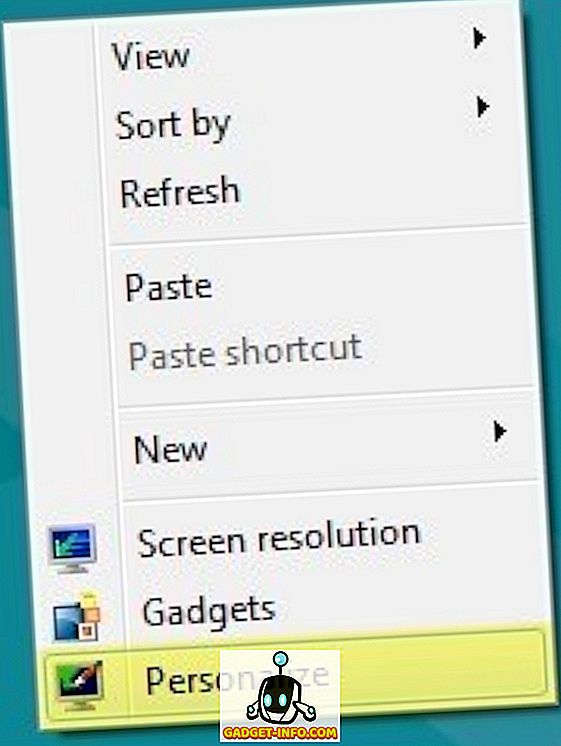
| Формат HTML |  |  |
Определение Cellpadding
Атрибут, который устанавливает пространство в ячейке между контентом и периферийной границей, называется cellpadding . Другими словами, расстояние между контентом, который окружает ячейка, и границей ячейки управляется атрибутом cellpadding. Единица этого расстояния может подразумеваться в пикселях или процентах в HTML. Значение атрибута cellpadding может также иметь значение 0, в соответствии с потребностями пользователей. Он используется для отделения текста друг от друга, что улучшает внешний вид.
Более старые версии HTML поддерживают команду cellpadding, но более поздняя версия HTML5 не разрешает использование cellpadding, так как замещающий CSS используется для обеспечения того же форматирования, когда это необходимо.
Определение Cellspacing
Cellspacing отличается от cellpadding. Он контролирует расстояние между отдельными ячейками в таблице. Используя этот атрибут, дизайнеры могут легко изменять пространство между краями разных соседних ячеек. Это улучшает ясность таблицы. Увеличение количества клеточного пространства, очевидно, увеличивает границу ячейки, что будет показано в примере.
Cellspacing в основном используется в веб-дизайне. Разные языки имеют совершенно разный синтаксис для пространства ячеек, например, в CSS он используется с использованием свойства border-spacing, а в HTML используется «cellspacing».
Ключевые различия между Cellpadding и Cellspacing
- Cellpadding описывает пробелы в ячейке вдоль текста и края ячейки. С другой стороны, пробел означает пустое пространство между разными ячейками. Оба абсолютно разные.
- Cellpadding включает пространство внутри ячейки, в то время как пространство ячеек включает ширину между ячейками (то есть больше чем одна ячейка).
Пример Cellpadding
td {background: lavender;} таблица веб-страниц Элемент 1 | Пункт 2 | Пункт 3 |
ВЫХОД:

Пример Cellspacing
td {background: lavender;} таблица веб-страниц Элемент 1 | Пункт 2 | Пункт 3 |
ВЫХОД:

Заключение
Cellpadding и cellspacing - это два атрибута, которые помогают контролировать стиль и расположение таблиц на веб-страницах. Cellpadding создает пробелы в ячейке между текстом и границей ячейки, а пробел можно использовать для управления пространством между ячейками в таблице.